hbuilderX开发工具less插件安装及自动编译设置的方法
老孙最近发现,国产牛逼IED工具-hbuilder对产品线进行了大的调整,把之前臃肿的老版HBuilder做了精简,发布了速度更快,更高效的hbuilderX版本。
HBuilderX其实就之前hbuilder的精简版,把一些不常用的功能都剔除掉了,专注web代码编写。
老孙试用了一下,比原来顺畅多了,国产良心IDE,墙裂推荐。
好了,不打广告了。这篇文章主要说一下hbuilderX中如何设置less插件及如何设置保存自动编译less文件。
1、菜单栏中依次找到 工具->插件安装
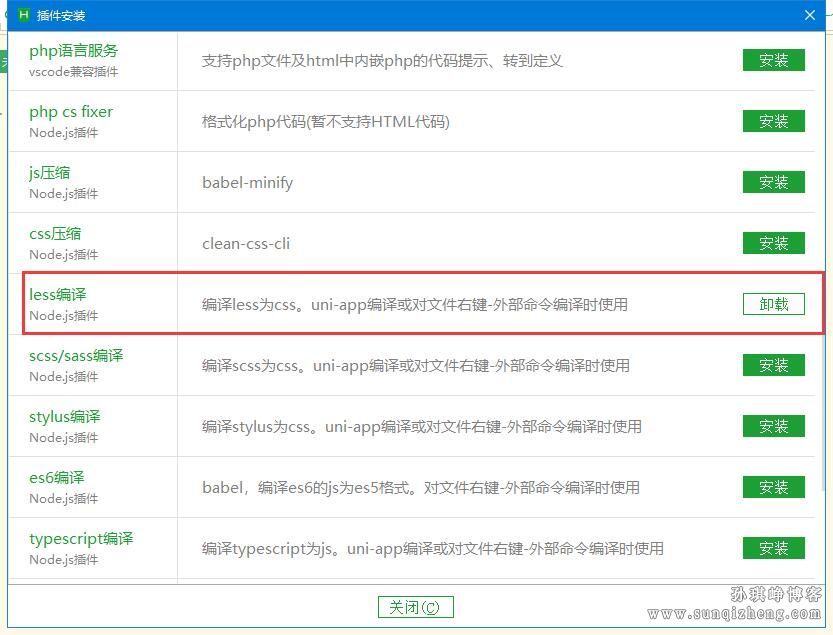
2、找到less编译插件,点击右侧安装
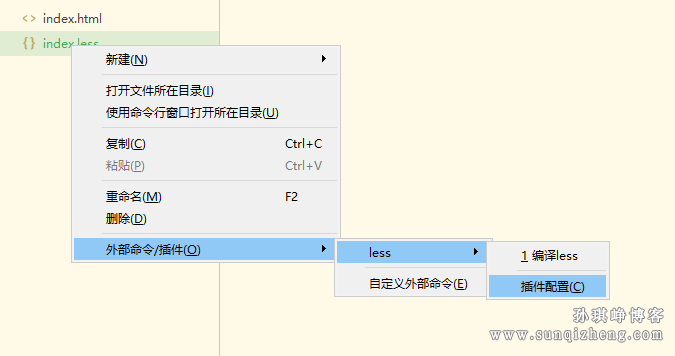
3、新建一个less文件,然后在该文件上 右键->外部命令/插件->less->插件配置
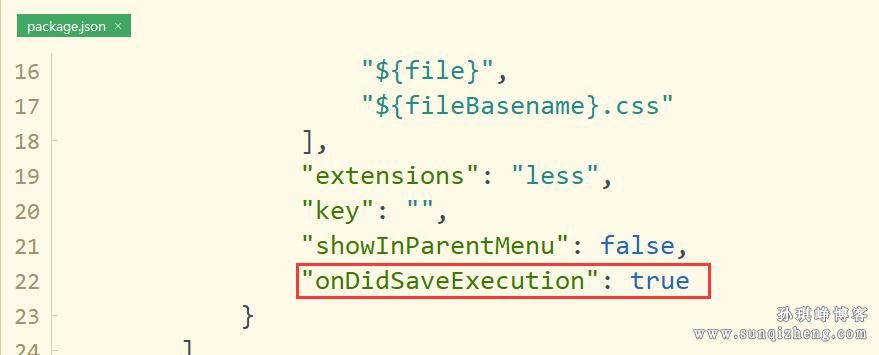
4、在打开的package.json配置文件中找到onDidSaveExecution,设置为true即可
5、重启一下HBuilderX软件。再去编写less文件的时候,就可以自动编译出css文件了。






西安易淘
老师邮箱或者QQ或者微信联系方式什么想合作
admin
我加你qq了