用webstorm写react native JSX代码,取消标签默认灰色背景的方法
webstorm的确是款神器。当我们用webstorm开发react native项目,在js文件中写JSX语法时,编辑器中对应的组件标签会有默认的灰色背景,看着别扭,取消方法如下:
1、选择webstorm菜单栏中的 File->Settings
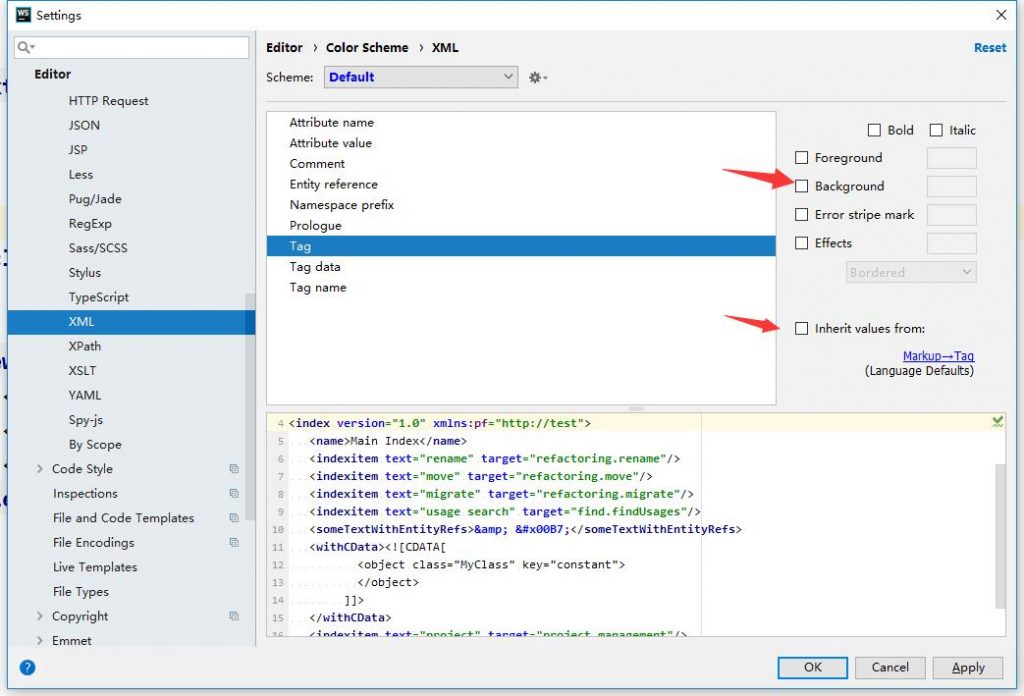
2、在setting窗口中依次选择 Editor->Color Scheme->XML
3、在右边选择 Tag,依次取消 Inherit values from... 和 Background 前面的对勾就行了。
PS:react native中的JSX本质上是xml语法而非html语法,所以你在JavaScript或html的样式配置中是找不到这个背景色的。
本操作方法一样适用于phpstorm。