webstorm自动编译less文件的设置方法
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码。
在用webstorm的时候,想自动将less文件编译成css文件,设置方法如下:
1、安装node.js环境。
- Node.js中文官网:www.nodejs.org/zh-cn
- 如果官网打不开,可以到这里下载:www.nodejs.cn
安装过程比较简单,一路next就ok了。注意不要安装在中文目录下。
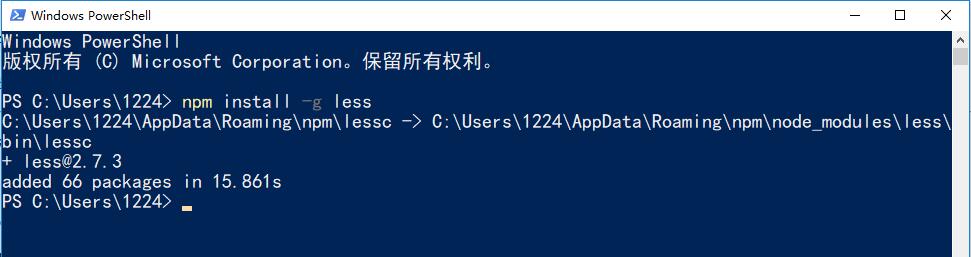
2、按住 windows+r 键,输入 powershell 或 cmd 命令,打开控制台。输入npm install -g less 命令来安装less文件编译模块。
由于国内网络线路原因,安装可能较慢或失败,耐心点多试几次。
3、在webstorm菜单栏中依次选择 File->Setting 打开设置窗口。
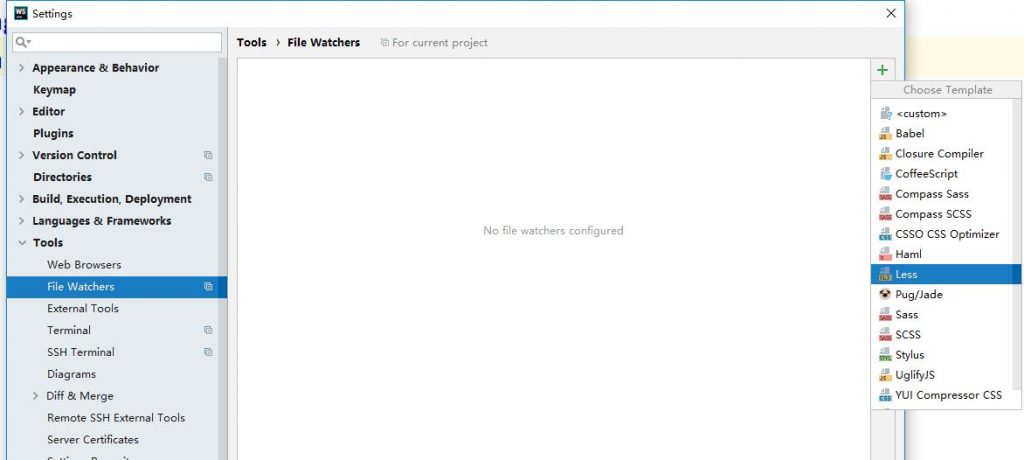
4、找到 Tools->File Watchers,点击右上角 加号 图标,选择 Less
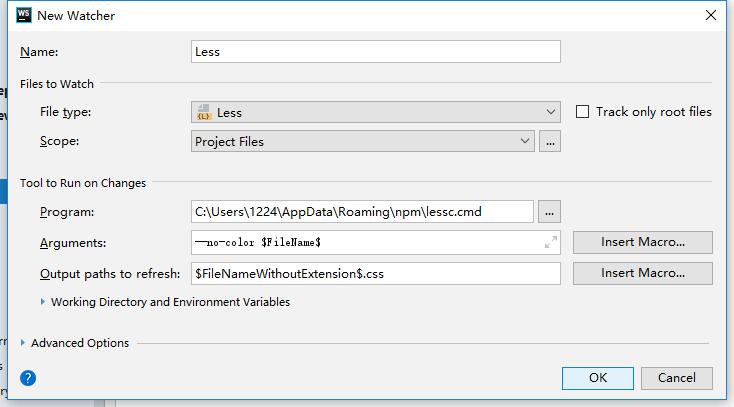
5、打开的窗口中,里面的参数默认就好,不需要手动修改
6、然后点击OK OK 将设置保存即可(最好重启下webstorm)。
PS:本方法同样适用于phpstorm设置less自动编译。
如果上述操作方法由于各种原因没有设置成功,别着急,可以参照这篇文章,100%有效:hbuilder编辑器无法自动编译less文件的终极解决方案之koala考拉解析器





酸奶益力多
还是不行怎么办,也没有报错
admin
看终极解决方案:http://www.sunqizheng.com/blog/427.html