WordPress4.3版本Gravatar头像被墙的解决方案三种
本博客用的是WordPress4.3版本,目前是最新的,但是上线后遇到了Gravatar头像被墙的问题,原因大家都懂得,网上搜了一下解决方案,好多都不能用了,这是转载的比较靠谱的两个解决方案,我用第一种解决方案解决的这个问题。
调用ssl 头像链接
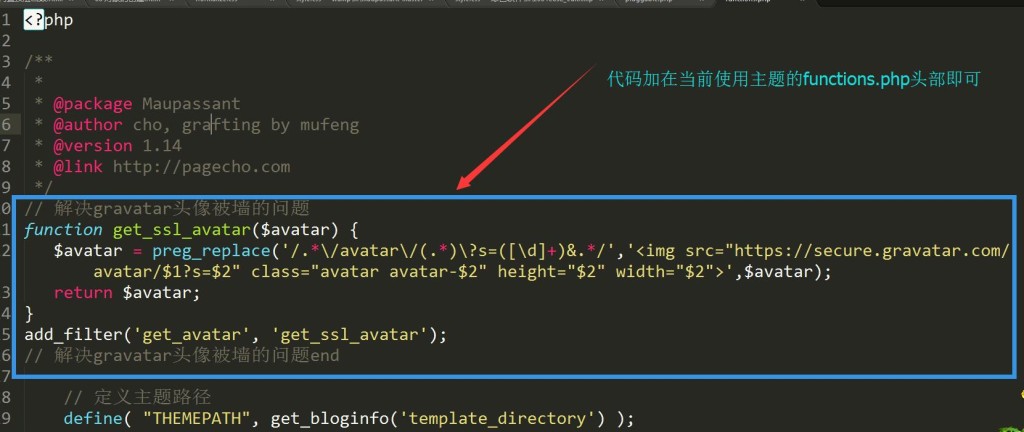
在所使用的当前主题的functions.php文件中加入以下代码:
function get_ssl_avatar($avatar) {
$avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');
本地缓存
在所使用的当前主题的functions.php文件中加入以下代码:
function my_avatar($avatar) {
$tmp = strpos($avatar, 'http');
$g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp);
$tmp = strpos($g, 'avatar/') + 7;
$f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp);
$w = get_bloginfo('wpurl');
$e = ABSPATH .'avatar/'. $f .'.jpg';
$t = 1209600; //設定14天, 單位:秒
if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //當頭像不存在或文件超過14天才更新
copy(htmlspecialchars_decode($g), $e);
} else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg'));
if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e);
return $avatar;
}
add_filter('get_avatar', 'my_avatar');
在WordPress安装根目(即跟wp-content等文件夹同一目录下)下新建一个名为 avatar 的文件夹 ,并给予写权限。放入一张同尺寸的头像图片命名为default.jpg。
优点:和主机速度挂钩,如果你的服务器特别快则头像加载也特别快
缺点:只能缓存一个尺寸的头像,国内主机无法使用