WordPress程序自动生成HTML格式网站地图-Display HTML Sitemap插件的使用方法
要想seo做得好,网站地图少不了。之前给大家介绍了WordPress程序自动生成xml网站地图-Google XML Sitemaps插件的使用,本文再给大家介绍一个生成HTML格式网站地图的插件:Display HTML Sitemap。
使用方法如下:
1、直接在后台找到 插件->安装插件 ,搜索Display HTML Sitemap,安装并启用这个插件。
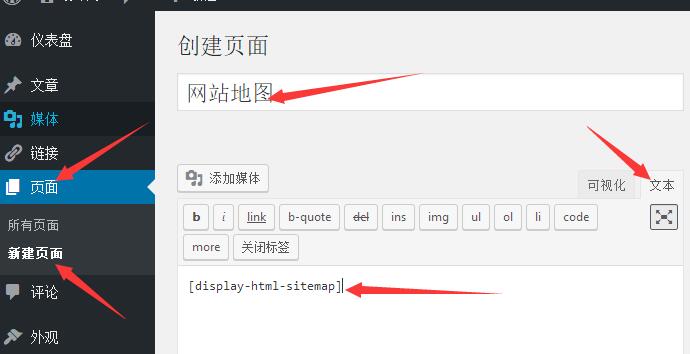
2、在后台找到 页面->新建页面,新建页面的时候切换到文本模式,在内容框中输入[#display-html-sitemap#](注意,复制前面内容的时候,把里面的井号#删掉),然后保存。
3、然后访问 example.com/网站地图 这个格式的路径就能看到自动生成的HTML网站地图了!