神坑react native之react-native-swiper组件导入react-navigation中不显示文字图片等内容的解决方案
开发环境:react native:0.51 , react-native-swiper:1.5.6 , react-navigation:1.0.0 beta27
APP主要架构使用的是react-navigation组件的TabNavigator实现底部tab切换,但是在首屏中引入封装好的 react-native-swiper模块,左右切换箭头和圆点指示器是有的,但里面的文字和图片就是不显示。
这是APP在初始渲染的时候,react-native-swiper和react-navigation有冲突导致的,解决思路是让react-native-swiper的render方法用定时器延迟一下,具体方法如下:
constructor(){
super();
this.state = {
swiperShow:false,
};
}
componentDidMount(){
setTimeout(()=>{
this.setState({
swiperShow:true
});
},0)
}
render(){
if(this.state.swiperShow){
return (
<Swiper style={styles.wrapper} height={200} showsButtons={true}>
<View style={styles.slide1}>
<Text style={styles.text}>Hello Swiper</Text>
</View>
<View style={styles.slide2}>
<Text style={styles.text}>Beautiful</Text>
</View>
</Swiper>
)
}else{
return <View></View>
}
}
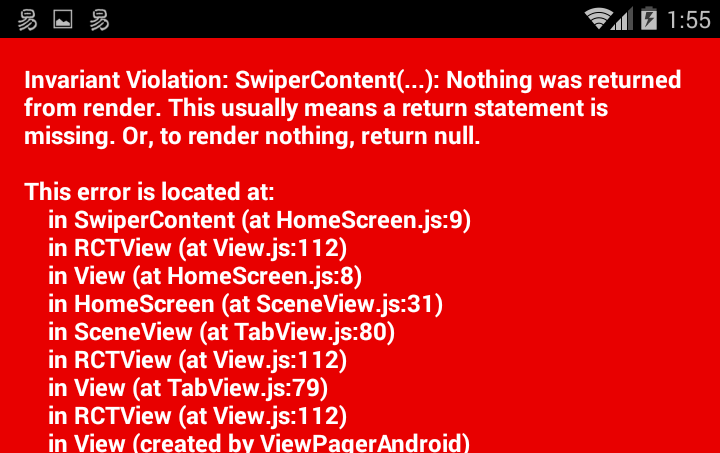
注意,在render方法里判断的时候一定要加上else,否则会有如下红屏报错: