WordPress 4.8在首页模板中添加友情链接的方法
经常看我博客的小伙伴们(貌似也没几个常看我博客的-_-||)应该发现了,博客最近换了一套模板,闲暇时间较少,就没自己开发,直接从网上找了个还比较顺眼的。嗯,感谢杉小寨提供的模板。
装上后发现新模板首页没有友情链接模块,作为人脉如此广泛的我怎能忍受~~按照模板官方的方法(http://think.qzhai.net/center/?/question/19),友情链接在首页中有点太隐蔽了。
so,自己动手,丰衣足食。
目前我用的是WordPress的最新版4.8,在该版本下给首页添加友情链接的方式如下,其他相近版本应该也有效,大家可以试一下:
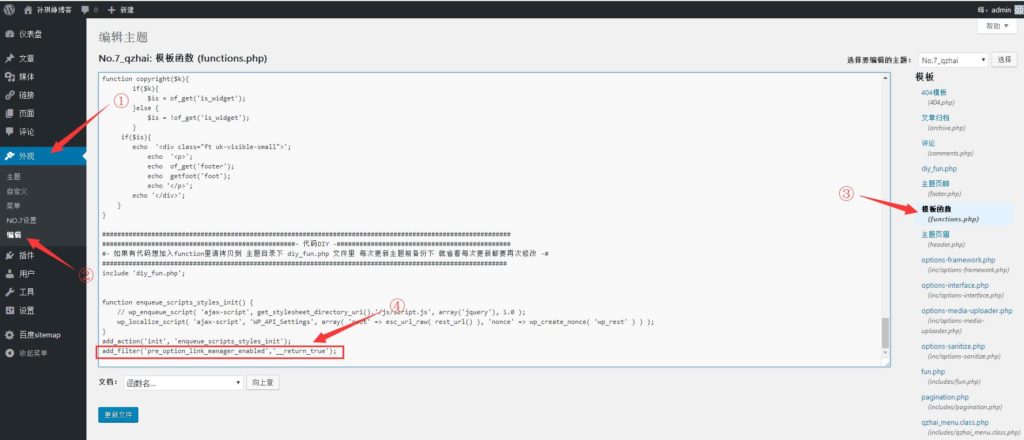
1、在后台依次找到 外观->编辑->模板函数(functions.php),在改文件最后添加以下代码:
add_filter('pre_option_link_manager_enabled','__return_true');
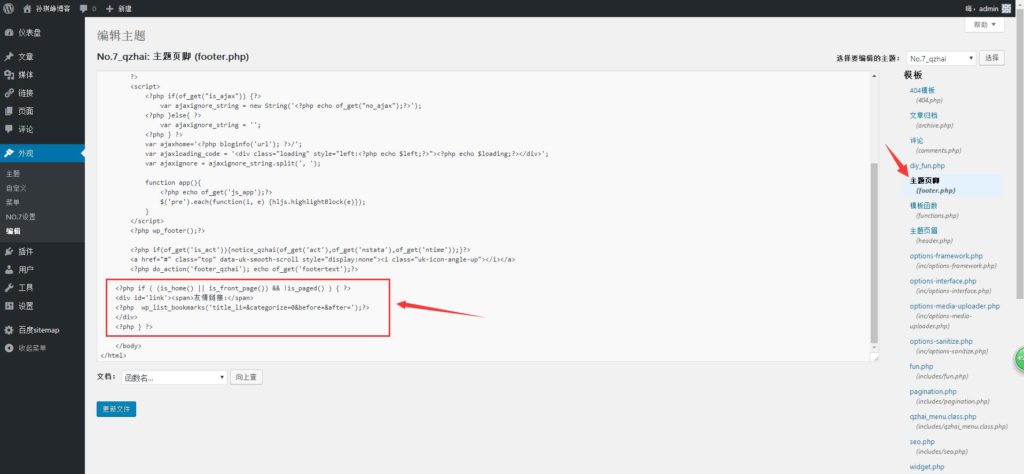
2、找到主题页脚(footer.php)页面,在</body>前添加如下代码:
<?php if ( (is_home() || is_front_page()) && !is_paged() ) { ?>
<div id='link'><span>友情链接:</span>
<?php wp_list_bookmarks('title_li=&categorize=0&before=&after=');?>
</div>
<?php } ?>
简单解释下代码的意思,if判断是用来判断是否为首页,如果不是首页,我们就执行if里面的代码,也就是说,只有在首页的时候,才会显示出友情链接。wp_list_bookmarks函数是WordPress自带的调用友情链接的函数,详细参数设置可以参考这篇文章:https://www.wpdaxue.com/wp_list_bookmarks.html(虽然是2012年的文章,但依旧很实用)
3、然后在首页引入的css文件中加入对刚才代码中输出的,友情链接div的样式控制代码就行了,我是这么写的:
#link{
max-width: 960px;
margin: 0 auto;
margin-top: 20px;
text-align: center;
}
#link a,#link span{
color: rgba(0,0,0,0.4);
margin-right: 5px;
}
4、大功告成!




leo2loyven
第三点能不能详细点。。小白~不好意思。。麻烦你一下咯~
admin
加我qq吧791579666
悦然网络工作室
向大神学习,wordpress大爱。